巧用CSS3的after伪类添加横线
时间:2019-09-19 访问量:26454
在网站建设开发的过程中,有时候我们需要给一些文字添加下横线或者左右的横线。这个时候我们可以使用不常见的伪类:after
例如:我们先写一个A标签
<a >Welcome to</a>
然后给A一个CSS样式
a{position: relative;}
a:after{
content:"";
display: inline-block;
position: absolute;
top:30px;
left: 0px;
width: 80px;
height: 2px;
background-color: red;
}
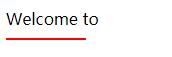
</style>得到的效果如图所示。

在网站建设中,我们有时候需要在文字中间划一条横线。根据以上的代码,我们只需要将横线的位置作调整。
top:10px;
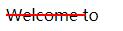
就可以得到如下效果

是不是很简单。
如果你平时也是一个前端开发人员,欢迎留言发现你的高见。我们是深圳佐岸视觉网站建设。