PbootCMS列表排序切换,时间/浏览量/点赞量/随机排序
时间:2020-03-21 访问量:0
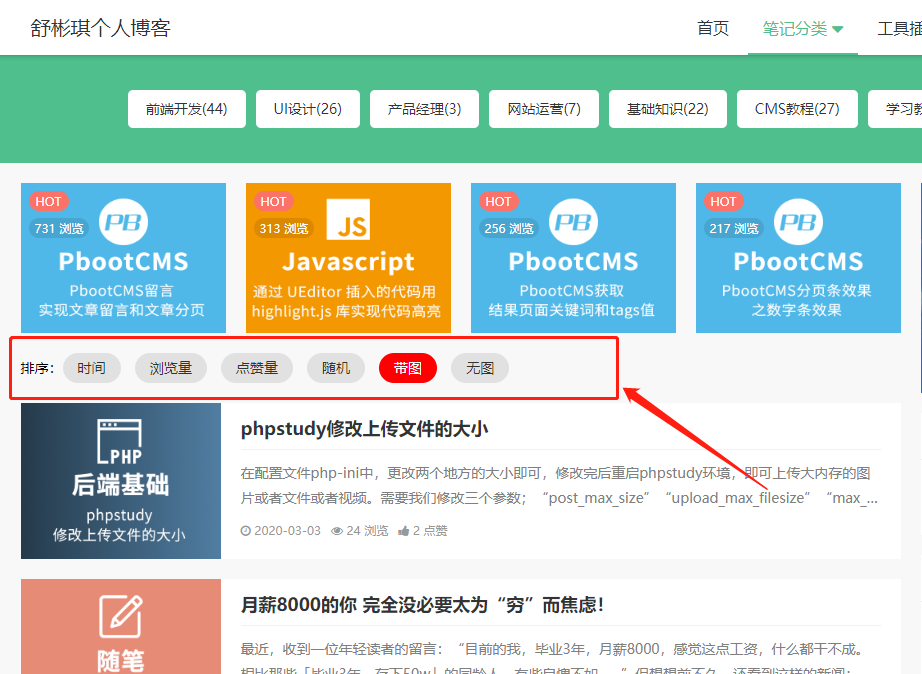
PbootCMS排序列表切换-无需二开,通过php代码进行判断即可
点击不同选项实现不同的排序效果,切换上下页依旧是当前排序效果
目前测试可以实现 时间/浏览量/点赞量/随机排序 带缩略图/无缩略图

<div class="row">
<div class="col-12 col-sm-2 col-md-1">排序:</div>
<div class="col-12 col-sm-10 col-md-11">
<a href="?id=date" <?php $id=$_GET['id']; if($id === "date") {echo 'class="mb-3 btn btn-info"';} else {echo 'class="mb-3 btn btn-light"';}?>
>时间</a>
<a href="?id=visits" <?php $id=$_GET['id']; if($id === "visits") {echo 'class="mb-3 btn btn-info"';} else {echo 'class="mb-3 btn btn-light"';}?>
>浏览量</a>
<a href="?id=likes" <?php $id=$_GET['id']; if($id === "likes") {echo 'class="mb-3 btn btn-info"';} else {echo 'class="mb-3 btn btn-light"';}?>
>点赞量</a>
<a href="?id=random" <?php $id=$_GET['id']; if($id === "random") {echo 'class="mb-3 btn btn-info"';} else {echo 'class="mb-3 btn btn-light"';}?>
>随机</a>
<a href="?id=ico" <?php $id=$_GET['id']; if($id === "ico") {echo 'class="mb-3 btn btn-info"';} else {echo 'class="mb-3 btn btn-light"';}?>
>带图</a>
<a href="?id=noico" <?php $id=$_GET['id']; if($id === "noico") {echo 'class="mb-3 btn btn-info"';} else {echo 'class="mb-3 btn btn-light"';}?>
>无图</a>
</div>
</div>
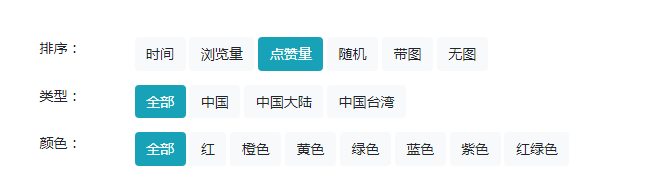
此处代码略有修改,我修改成了与pbootcms官方自带的筛选样式相同。出来的效果如下图。PbootCMS列表循环代码
{pboot:list num=8 {pboot:list scode={sort:scode} num=10 page=1 <?php $id=$_GET['id']; if($id === "date") {echo 'order=date';} elseif($id === "visits") {echo 'order=visits';} elseif($id === "likes") {echo 'order=likes';} elseif($id === "random") {echo 'order=random';} elseif($id === "ico") {echo 'isico=1';} elseif($id === "noico") {echo 'isico=0';}?>}
输出内容
{/pboot:list}
本文转载于:舒彬琪个人博客