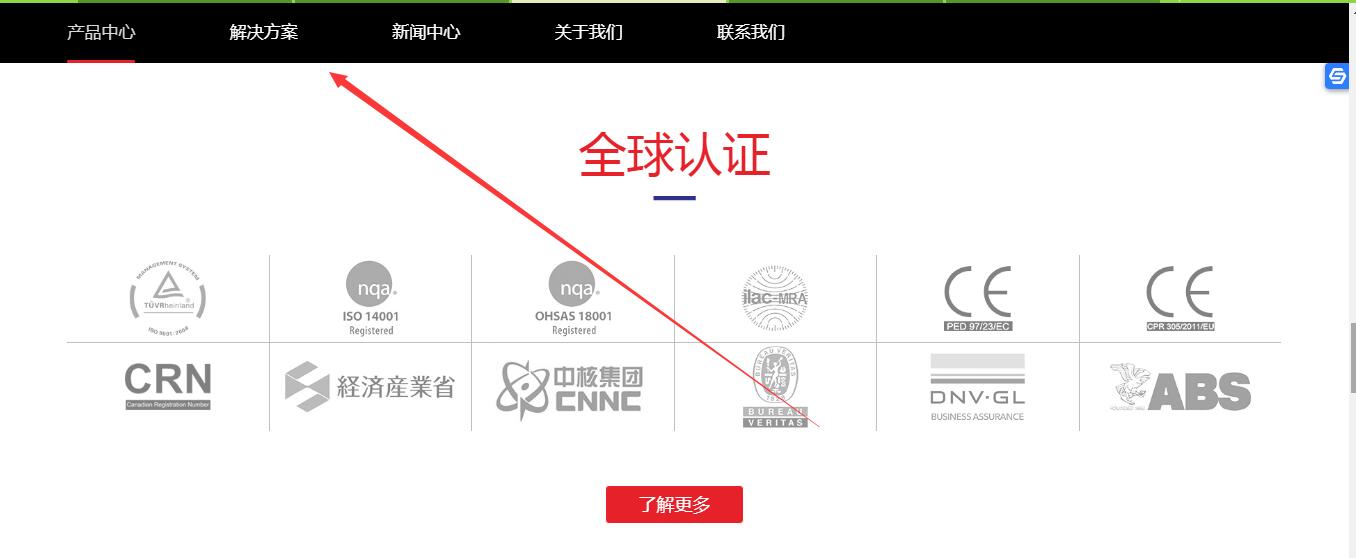
导航追随置顶效果,CSS打造网页下滑时永远在顶部
时间:2019-12-21 访问量:0
在网页开发建设的过程中,我们常常会需要用到这样的效果,比如说,某个位于BANNER下面的多个二级横向导航在网页下滑到一定程序的时候,让这个二级导航永远置于顶部显示,以方便快速切换栏目。又或者是在下没有过的时候,一级菜单也永远置于顶部,永远显示。
深圳黑马视觉在网站建设过程中,总结了很多比较实用简单的代码,下面是我们针对以上效果的一种醉简单方便的处理。
手先,我们的要定位的菜单使用样式:.pc_nav_box,你也可以命名为其他的类。只是保持一致就可以了。
然后引入JQ,版本好像不怎么限制。随便哪一个吧。
第三步:使用我们下面的代码。
CSS大概的意思是以这个DIV一个FIXED属性,然后永远在TOP为0的位置,背景给了黑色。
JS的意思是下滑大于105的时候,添加topcur这个属性,就实现了我们想要的效果。
<style type="text/css">.topcur{top: 0px; position: fixed; background-color: rgb(0, 0, 0);}</style>
<script type="text/javascript">
$(function(){
$(window).scroll(function(){
if($(window).scrollTop()>=105){
$('.pc_nav_box').addClass('topcur');
}
else{
$('.pc_nav_box').removeClass('topcur');
}
})
});
</script>