pbootcms后台文章列表增加缩图显示
时间:2020-12-12 访问量:0
欢迎随便转载,不需要注明来源和出处,我们的目的是让知识和内容得到分享和传播。
pbootcms默认的文章列表是不显示缩图的,只显示文字。
但是有时候我们上传的产品多了,想知道这个产品的名字与图片是否相符,总是需要点进去编辑才能查看图片,所以比较浪费时间。
所以为了用户体验更好。我们只需要作一点小小的改动就可以实现在列表显示图片了。
这是没有修改之前的效果。

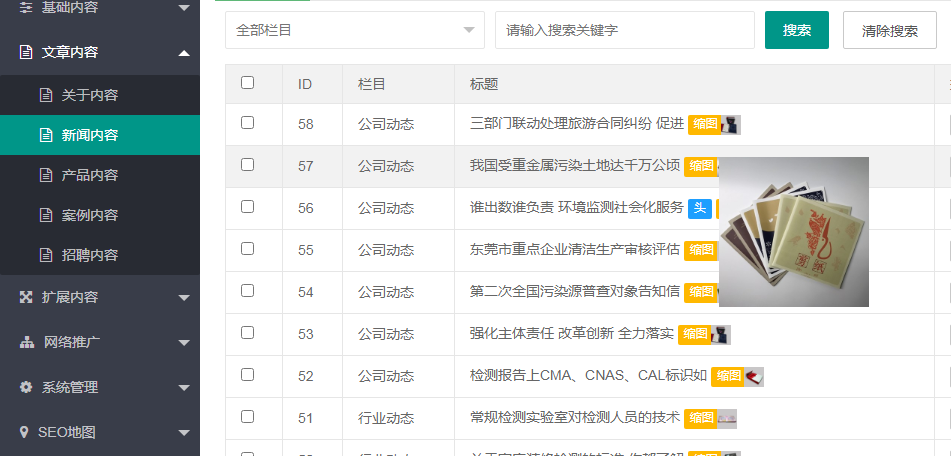
这是修改之后的效果。原始的列表显示很小的图片,这样是为了让列表不至于因为图片过大而显示得太长。
然后用鼠标经过缩图的时候,显示大图,方便清楚的看看图片。

修改后台的模板文件:content.html
原来的代码是:
{if($value->ico)}
<span class="layui-badge layui-bg-orange">缩</span>
{/if}我们作以下修改:
{if($value->ico)}
<span class="layui-badge layui-bg-orange" id="st">缩图
<img src="[value->ico]" class="sst" > <img src="[value->ico]" class="stimg" >
</span>
{/if}然后再加入CSS样式:
<style>
#st{position: relative;padding-right: 0}
.stimg{position: absolute; top:0; left:35px; width: 200px; display: none; z-index: 9999; max-width: 150px!important;}
.sst{width:20px; height: 20px; }
#st:hover .stimg{display: block;}
.layui-badge{height: 20px; line-height: 18px; }
</style>至此,修改完成结束。